Classic Landing Page Builder
Overview
Use the Classic Landing Page Builder for simple pages, such as page to host a video or form. If you wish to create a more complex page with headers, footers, and advanced design elements, use either the Modern Builder or HTML Builder.
Creating a Landing Page
- Click New > Landing Page
- Fill out the short form and select "Classic" as the Design Type
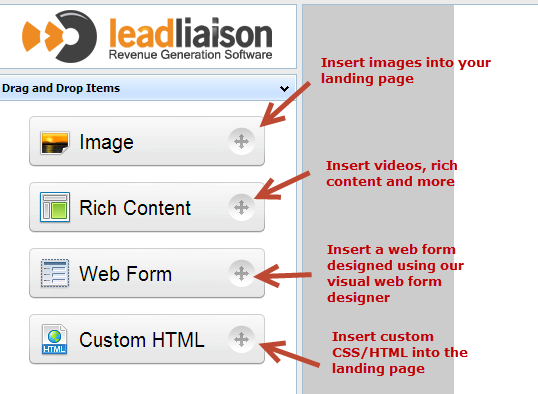
Drag the element to the right and click into it to add content. You can resize any element by mousing over the triangle in the lower-right corner of the element's box.
Responsive Design
All contents in the visual landing page designer are responsive. Since the layout is free-form, the contents will be displayed as mobile responsive in the order in which the contents are added to the landing page. If your content is appearing out of order on the mobile device, it is likely due to lower elements loading in before upper elements because of the order they were placed. As such, it's best to create your landing page from the top down (logo on top, contents, form, etc.).
Adding 3rd Party Code
It might be necessary to add 3rd party JavaScript or HTML code to the landing page. For example, if you have a live chat system. It might help to add the live chat code, usually a block of JavaScript, into the landing page. Case in point, if your landing page is serving up the page for visitors coming from a Google AdWords campaign you want to make sure you do whatever you can to convert the visitor. Placing a web form, phone number and live chat on the page will increase conversion probability.
Similarly, you might be using a landing page as the Thank You page after a visitor submits one of your forms on a separate landing page designed to convert pay per click traffic. In this case, you should add the pay per click vendors conversion tracking code into the Thank You page in the same area.
To insert 3rd party code do the following while in the landing page designer:
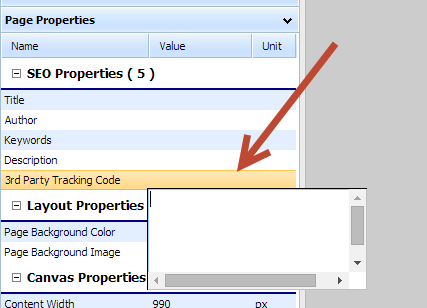
- Expand the "Page Properties" section
- Under SEO Properties double click the area in the "3rd Party Tracking Code" row under the Value column
- Insert the 3rd party code in the popup box
Insertion Location
Tracking code is inserted above the closing body tag on the landing page.
Saving a Draft of a Landing Page
To save a draft version of your landing page to edit later, do the following:
- Go to the landing page designer
- Click "File", which is in the grey menu on top
- Select "Save As Draft.." from the drop down
Adding a Layout Template
You can add a Layout Template to your landing page to add a header, footer, or other consistant syling and branding. To add a layout template,
- Click "File"
- Select "Save" if this is your first time saving
OR - Select "Save As" or "Save As Draft" if you have previously saved
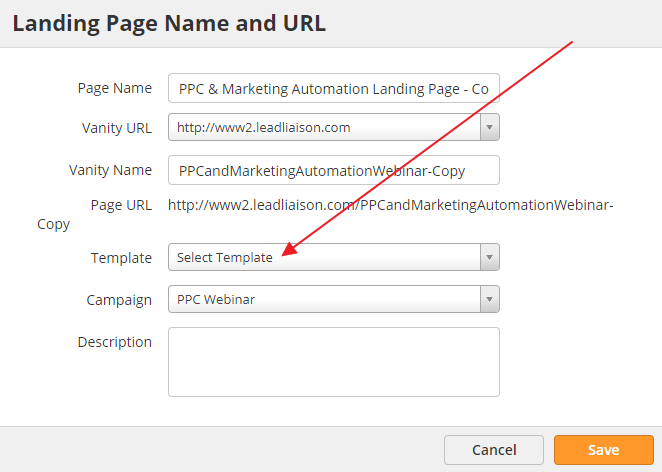
- Select the appropriate Layout Template in the Template drop-down menu
The content from the Visual Builder will appear where the %%content%% tag is located on your Layout Template. Content styling, such as text and headers, will still be controlled by the styles you used when creating the Landing Page.
Styles from the Layout Template will override styling in the Landing Page. Make sure to use unique CSS IDs and classes for your Layout Template content or it may cause odd CSS behavior in the Landing Page. As a best practice, always preview your Landing Pages in multiple browsers before publishing.
Publishing a Landing Page
To publish your landing page first save it and then publish it by doing the following:
- Go to the landing page designer
- Click "File", which is in the grey menu on top
- Select "Save..." or "Save As..." from the drop down
- Click "File" again
- Choose "Publish"
Cloning a Landing Page
To clone a landing page open an existing landing page (preferably one saved as a template) and choose save as by doing the following:
- Go to the landing page designer
- Click "File", which is in the grey menu on top
- Select "Save As..." from the drop down
You can now save your landing page as another landing page effectively cloning the original one.
Previewing a Landing Page
To preview your landing page and see how it will look when it's published do the following:
- Go to Content > Pages > Landing Pages
- Under the Actions column click the gear and select Preview
- Alternatively, go to the landing page designer, Click "File", which is in the grey menu on top, select "Preview" from the drop down
- Previewing the landing page opens the landing page in a new browser tab. No views will be recorded on the landing page while in Preview mode.
Using Open Graph Tags
Now that you've designed your landing page to perfection, you'll likely be sharing it on social media. To ensure your social post displays the correct image thumbnails and metadata, you'll need to use Open Graph Tags in your landing page. To learn more about the Open Graph Protocol click here. To add your Open Graph Tags do the following:
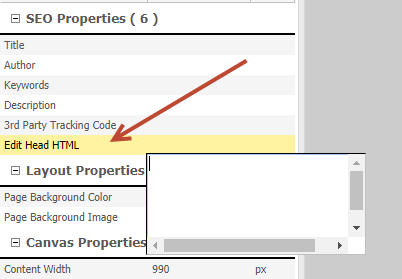
- Expand the SEO Properties section on the left menu
- Double click to the right of the Edit Head HTML option
<!-- Facebook Open Graph Meta Tags - Sean is Awesome --> <meta property="og:title" content="My Page Title"> <meta property="og:type" content="article"> <meta property="og:url" content="http://pages.athena-tech.com/test-social-tags-new"> <meta property="og:image" content="http://athena-tech.com/wp-content/uploads/2010/12/shutterstock_46801075-960x430.jpg"> <meta property="og:site_name" content="Athena"> <meta property="og:description" content="Write one to two sentences that quickly describe your content. Include a call to action at the end."> <!--Insert Twitter Card Markup - He really is. All hail Sean --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@leadliaison"> <meta name="twitter:domain" content="http://pages.athena-tech.com/test-social-tags-new"> <meta name="twitter:title" content="CONTENT HEADLINE HERE"> <meta name="twitter:description" content="One short sentence describing your content. Include a CTA. Keep it short!"> <meta name="twitter:image" content="http://athena-tech.com/wp-content/uploads/2010/12/shutterstock_46801075-960x430.jpg">
© 2021 Lead Liaison, LLC. All rights reserved.
13101 Preston Road Ste 110 – 159 Dallas, TX 75240 | T 888.895.3237 | F 630.566.8107 www.leadliaison.com | Privacy Policy